Lottie for Android
Lottie is a mobile library for Android and iOS that parses Adobe After Effects animations exported as json with Bodymovin and renders them natively on mobile!
For the first time, designers can create and ship beautiful animations without an engineer painstakingly recreating it by hand. They say a picture is worth 1,000 words so here are 13,000



To use this library add following dependency to your build.gradle file:
dependencies { implementation 'com.airbnb.android:lottie:3.0.0-beta1' }
Lottie 2.8.0 and above only supports projects that have been migrated to androidx. For more information, read Google’s migration guide.
Paper onBoarding
Android library Paper Onboarding is a material design UI slider written on Java

To use this library add following dependency to your build.gradle file:
dependencies { implementation 'com.ramotion.paperonboarding:paper-onboarding:1.1.1' }
Android Material Animation
Android material animation library uses Android transition framework to do the following:
- Animate activity layout content when transitioning from one activity to another.
- Animate shared elements (Hero views) in transitions between activities.
- Animate view changes within same activity.

When transitioning from Activity A to Activity B content layout is animated according to defined transition. There are three predefined transitions available on android.transition.Transition you can use: Explode, Slide and Fade. All these transitions track changes to the visibility of target views in activity layout and animate those views to follow transition rules.

Slide

Explode

Fade
Android View Animation
The developer of this library wanted to bring iOS styled animation to Android and built this library. Here is a screenshot of what library looks like:

dependencies { compile 'com.android.support:support-compat:25.1.1' compile 'com.daimajia.easing:library:2.0@aar' compile 'com.daimajia.androidanimations:library:2.3@aar' }
Android Circle Menu Animation
A simple, elegant UI menu with a circular layout and material design animations.

Add this library to your Android project using following code in build.gradle app
dependencies { implementation 'com.ramotion.circlemenu:circle-menu:0.3.1' }
Android Selection Library
Selection widget with an ethereal, full-screen modal popup displaying the available choices

Add this library to your Android project using following code in build.gradle app
dependencies { implementation 'com.ramotion.directselect:direct-select:0.1.0' }
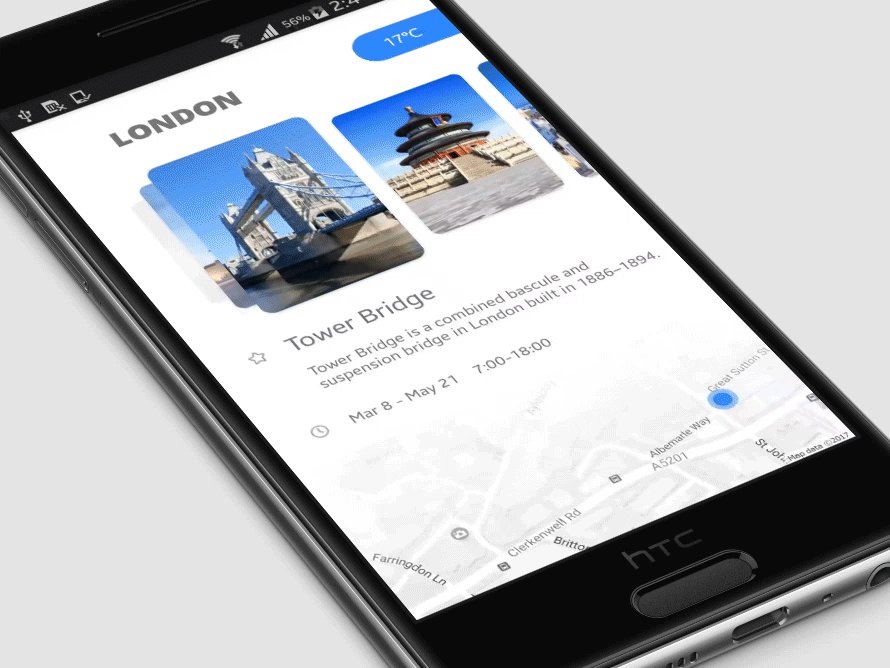
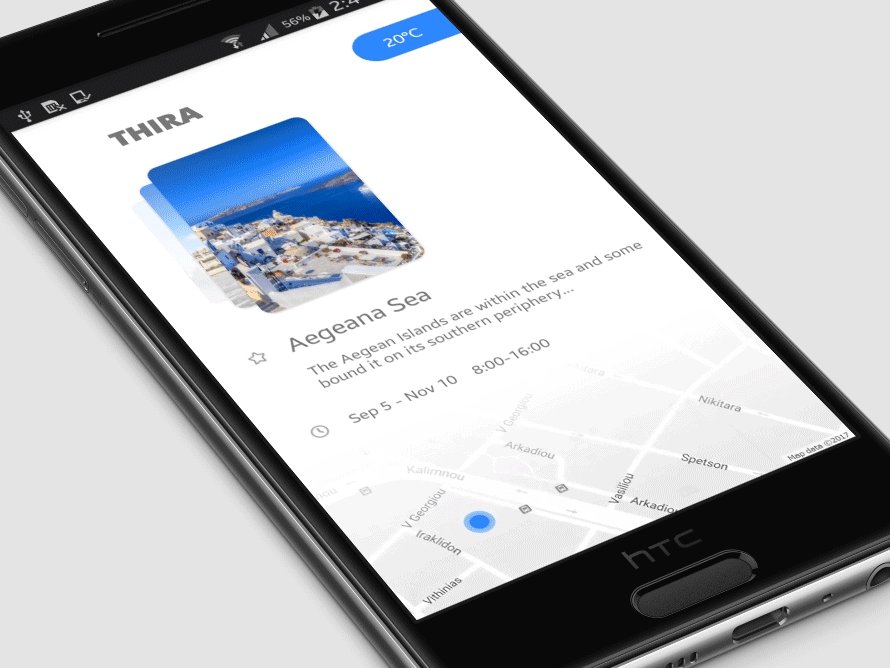
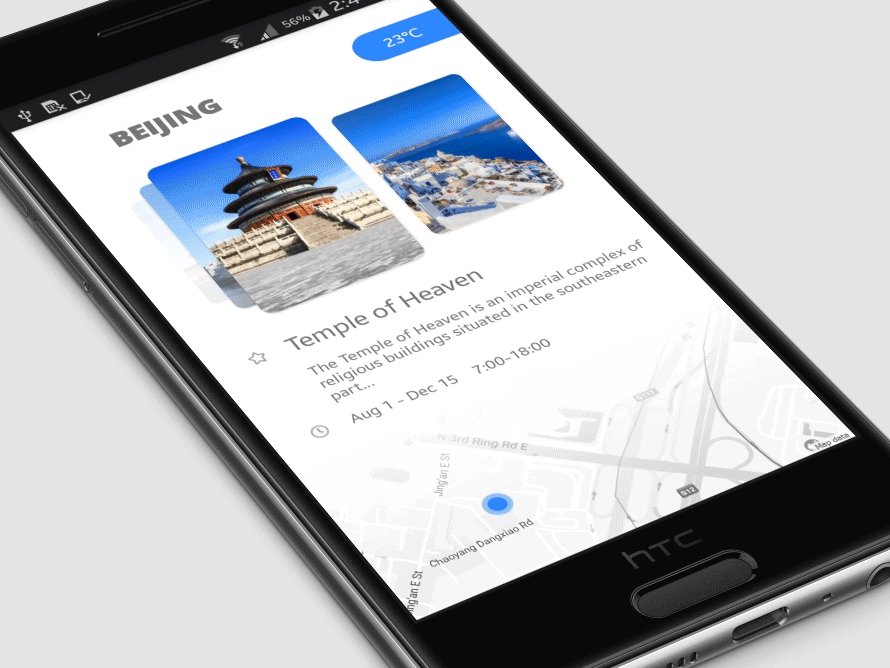
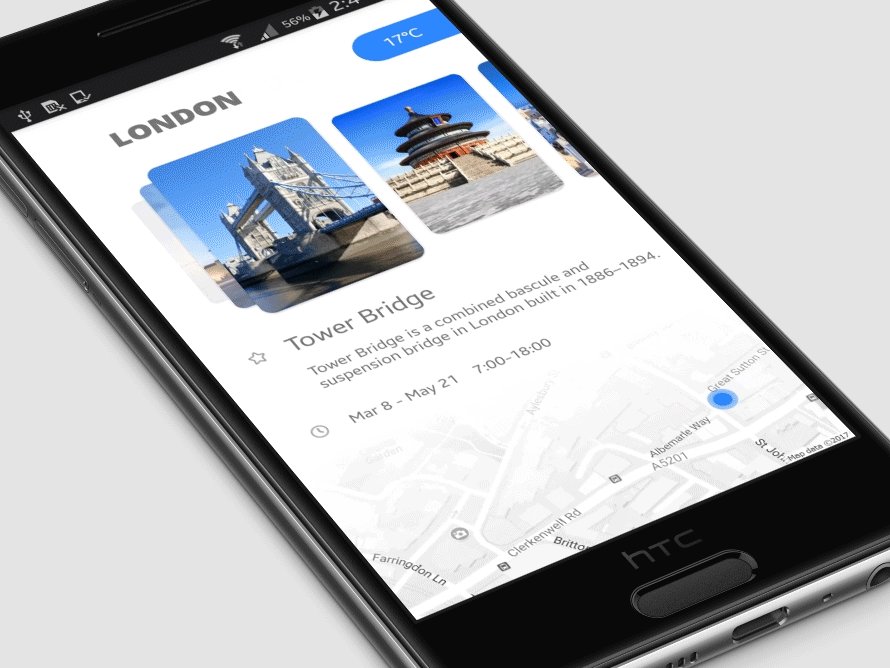
Android CardSlider Library
Material design UI controller that allows to swipe through cards with pictures and descriptions.

Add this library to your Android project using following code in build.gradle app
dependencies { implementation 'com.ramotion.cardslider:card-slider:0.3.0' }
Android Expanding Collection Library
ExpandingCollection is a material design card peek/pop controller

Add this library to your Android project using following code in build.gradle app
dependencies { implementation 'com.ramotion.expandingcollection:expanding-collection:0.9.0' }
Android Holly ViewPager
Android Holly Viewpager is an awesome library to bring animation style to View Pagers!


Add this library to your Android project using following code in build.gradle app
dependencies { implementation 'com.github.florent37:hollyviewpager:1.0.1' implementation 'com.github.ksoichiro:android-observablescrollview:1.5.2' }
Android Pull to make Soup
Custom animated pull-to-refresh that can be easily added to RecyclerView

Add this library to your Android project using following code in build.gradle app
dependencies { implementation 'com.github.Yalantis:pull-to-make-soup:1.0.2' }
Spaced Tab Layout

Add this library to your Android project using following code in build.gradle app
dependencies { implementation 'eu.long1:spacetablayout:1.0.4' }
Android Boom Menu
The developer got an inspiration to creating something that can boom and show menu, which he named it Boom-Menu-Button, BMB.

Add this library to your Android project using following code in build.gradle app
dependencies { implementation 'com.nightonke:boommenu:2.1.1' }
Android TapBar Menu
Simple library that helps creating a “Tap Bar” menu layout.

Add the dependency to your build.gradle:
dependencies { implementation 'com.github.michaldrabik:tapbarmenu:1.0.5' }
FilterMenu Android Animation Library
This is a library project with a custom view that implements concept of Filter Menu(https://dribbble.com/shots/1956586-Filter-Menu) made by Anton Aheichanka for android

Add the dependency to your build.gradle:
dependencies { implementation 'com.linroid.filtermenu:library:0.2.+@aar' }
Duo Navigation Drawer
This Android library provides an easy way to create an alternative navigation drawer for android. Instead of a drawer that slides over the main content of the Activity, this lets the content slide away and reveal a menu below it.
By default it applies a scaling effect on the content and menu.

To get started add the following lines of code to your build.gradle file:
repositories { mavenCentral() // jcenter() works as well because it pulls from Maven Central }dependencies { implementation 'nl.psdcompany:duo-navigation-drawer:2.0.8' }
Android FAB Speed Dial
Animated Floating action Bar

Add the dependency to gradle.builddependencies { implementation 'io.github.yavski:fab-speed-dial:1.0.6' }
Android Recyclerview Animation
RecyclerView Animators is an Android library that allows developers to easily create RecyclerView with animations.


On your module’s build.gradle file add this implementation statement to the dependencies section:
dependencies { implementation 'jp.wasabeef:recyclerview-animators:3.0.0' }
Also make sure that the repositories section includes not only jcenter but also a maven section with the "google()" endpoint.
repositories { google() jcenter() }
Rebound by Facebook
Rebound is a java library that models spring dynamics. Rebound spring models can be used to create animations that feel natural by introducing real world physics to your application.
Rebound is not a general purpose physics library; however, spring dynamics can be used to drive a wide variety of animations. The simplicity of Rebound makes it easy to integrate and use as a building block for creating more complex components like pagers, toggles, and scrollers.
Rebound uses the same spring constants as Origami making it easy to convert Origami interaction mockups directly into your Android application.
StaggeredAnimationGroup
A ConstraintLayout group that allows for simple staggered animations.

Add a proper dependency inside your build.gradle. Like this:
dependencies { implementation 'com.bartoszlipinski.constraint:staggeredanimationgroup:1.0.0' // obviously, you will also need those two: implementation 'com.android.support.constraint:constraint-layout:1.1.0-beta1' implementation 'com.android.support:transition:26.1.0' }
Folding Cell Android Animation Library
Expanding content cell with animation inspired by folding paper card material design.

Add a proper dependency inside your build.gradle. Like this:
dependencies { implementation 'com.ramotion.foldingcell:folding-cell:1.2.2' }
Hope you like this list of Top 20 animation library for Android. Make sure you check some more libraries here: Android Library!